
Alternative Tools

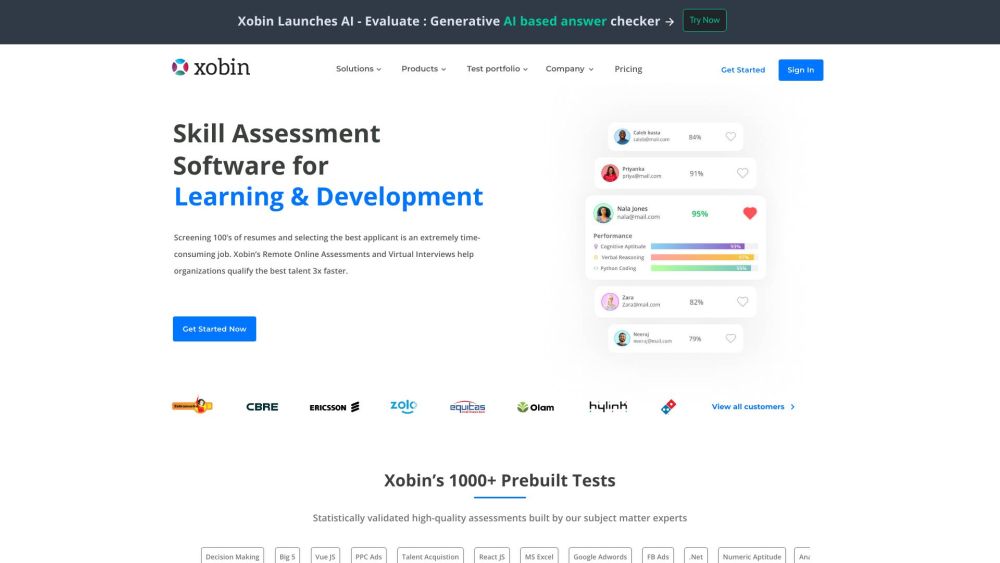
Xobin
Xobin assists employers in precisely assessing candidates' abilities through the use of pre-employment assessments and online interviews.
Other

Replit
Replit is an online coding platform that allows teamwork, offering more than 50 different programming languages and a strong compiler and interpreter.
Code&IT

WPTurbo
WPTurbo is a collection of powerful tools designed to boost and streamline the process of developing WordPress sites and creating websites.
Code&IT